Click on any image for a larger view.
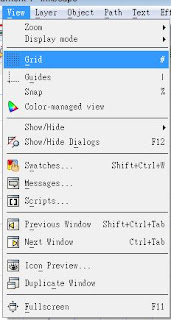
View>Grid or (# which on my keyboard is shift and 2)

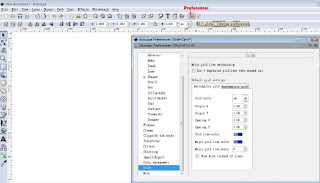
Settings for the grid can be changed in Inkscape Preferences if you would like to change the size of the grid squares.

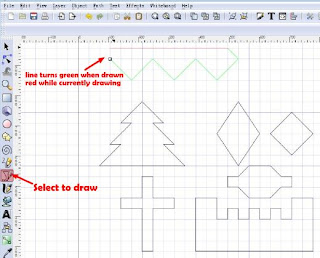
- Select the bezier tool to draw.
- Left mouse click to draw first point, release mouse button and move to next point, then left mouse click
- Repeat until the shape is complete.
- If drawing a closed shape it will close when you return to the starting point.
- Alternatively hit the return key on the computer to finish the shape.
- A line is green when drawn and red while being dragged.

- Shapes can then be colour filled.
- Select the object to be changed and select a colour from the colour bar.
- Save file.
If cutting from Sign Cut, remove either the fill or the stroke, as Sign Cut treats them as separate paths and will cut the shape twice.
Other users of Inkscape for digital cutters, save the file as normal.
Other users of Inkscape for digital cutters, save the file as normal.
Using grid to draw open shapes.
- Select the bezier tool to draw.
- Left mouse click to draw first point, release mouse button and move to next point, then left mouse click.
- Repeat until the shape is complete.
- Left mouse click to draw first point, release mouse button and move to next point, then left mouse click.
- Repeat until the shape is complete.
- Hit the return key on the computer keyboard to finish the shape.
- A line is green when drawn and red while being dragged.
To thicken the lines, path outset often give untidy results and dynamic offset rounds the corners. I do the following instead to thicken the lines.
- Open the Fill and Stroke menu.
- Select object.
- Select flat colour in the Stroke paint tab.
- Increase the Width as shown below.
- Select a style for the Join.
- Select a style for the Cap.
Below are three examples on the same object.
Many combinations can be used, select and try different options until the shape suits your requirements.
Example 1.
- After making the above changes, Path>Stroke to Path.
- Path>Simplify to remove extra nodes that are added in the process.
- Save file.
Please leave a comment if you find this useful or find it difficult to understand.









Do you mind if I tell you again how much I've learned since I found your tutorials.
ReplyDeleteYou just have a way of doing it that works wonderfully for me.
PapaSue
Hi Susan,
ReplyDeleteI am glad to hear they are useful. It is always scary starting a blog and then wondering if you're helping or just wasting your time. Thank you for the compliment.
Carolyn
Susan,
ReplyDeleteJust found your website tonight from the Make the Cut forum and I absolute love it! I am just trying to learn Inkscape and I mean "trying". You're tutorials are wonderful and very easy to understand. I will be spending alot of time on here trying to learn everything you have on here. Thank you so much.
Sabra
I am only half way through this tutorial and am so excited to understand what is happening...I just had to take a break to tell you how wonderful your instructions are. You have a wonderful gift and are a great teacher. TFS and TFS again.
ReplyDelete