I know there are a few ways the same result can be achieved. After learning the basics, play around with the feature and find the method that suits you best.
Click on any image for a larger view. Download as a pdf file here.
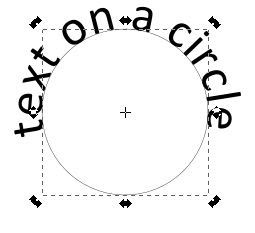
- Type text
- Draw shape
- Select both text and shape
- Text>Put on Path

After Text>Put on Path, the text is placed upside down on the lower part of the circle.

If you prefer to have the text on top, just rotate the object.

When text on path is applied the shape and the text do not overlap sufficiently to weld.
I prefer to highlight all the text then Alt↓ until the text overlaps the shape.
The example required Alt ↓ being done twice.
Alternatively the circle could have been enlarged to overlap the text.

Then Path>Union.

The shape can now be cut.
Letters such as g, j, p, q, and y should be kerned up before welding or the lower section is incorporated with the shape. Click here if you need more information on text kerning.
Summary
- Draw shape
- Write text
- Select both
- Text>Put on Path
- Kern letters to desired location.
- Overlap the text and shape.
- Path>Union.
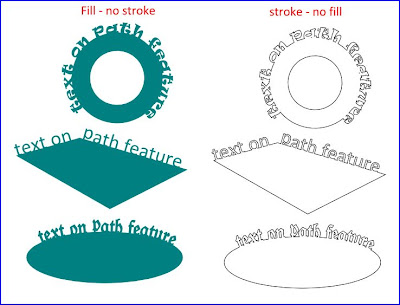
More examples

Visit Heather M's blog to see how to put text on the top and bottom of a circle and oval. Heather also has many other great easy to follow tutorials on her blog for users of Inkscape and SCAL.
No comments:
Post a Comment
Thank you for taking the time to leave a comment.